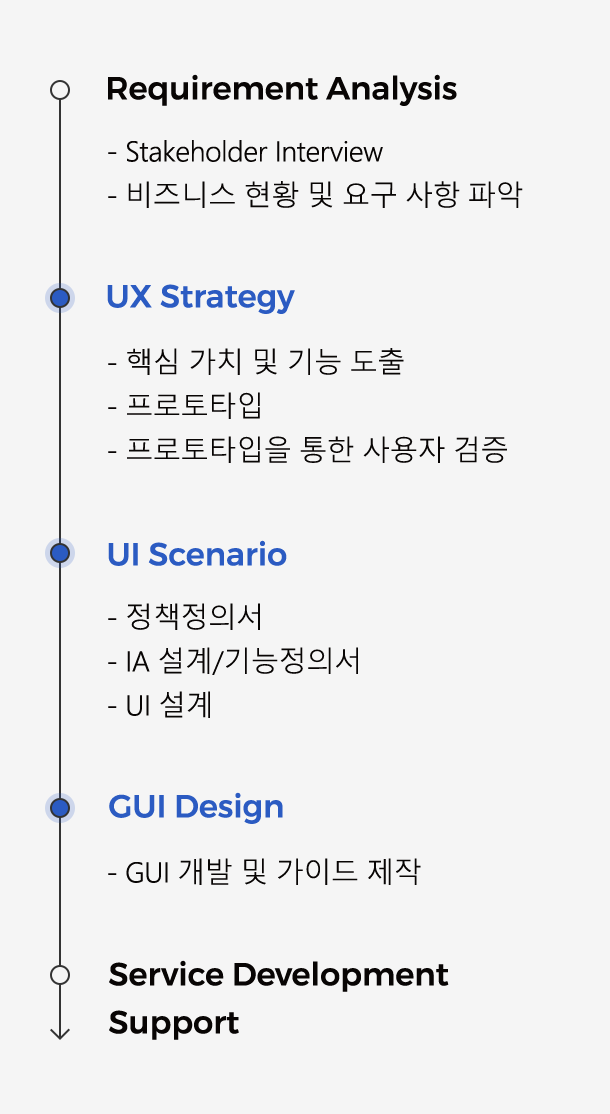
파프리카스토리의 작업 과정을 알려 주신다면요.
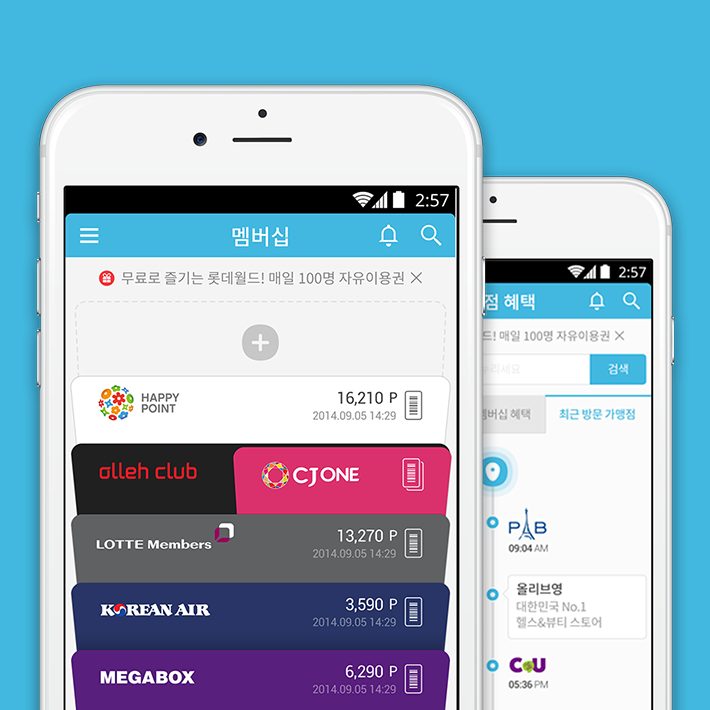
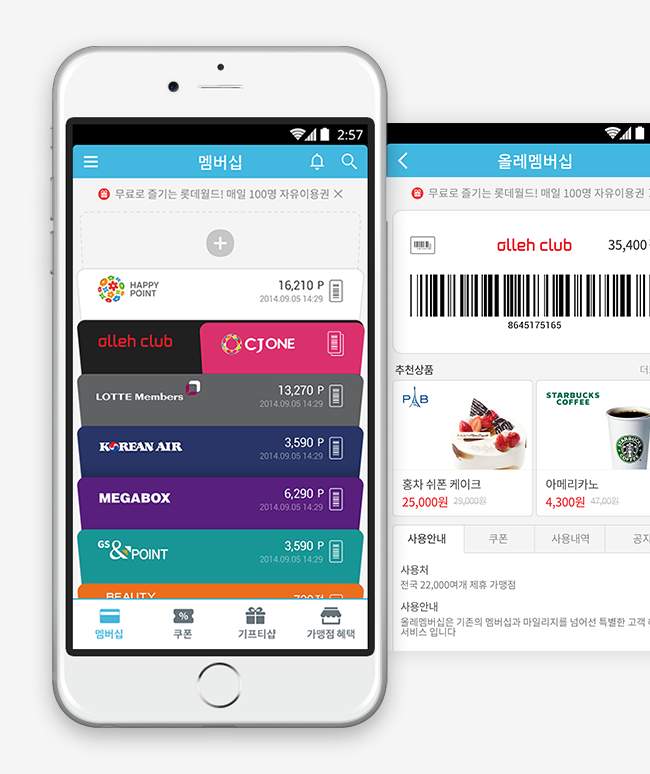
기존 서비스 개선을 위해 이슈 사항을 파악하고 이에 대한 개선 방향을 도출하는 과정에서 다양한 논의가 오갔으며, 실제 오프라인 결제 상황에서 복합 결제에 대해 고객이 직관적으로 쉽고 빠르게 이해하고 이용할 수 있는 UI/GUI 디자인을 제작하고자 하였습니다.
고객에게 제공할 핵심 가치는 사용자의 ‘경험에 잘 맞는(FIT)’ 찾아가는 맞춤 혜택을 제공하고, ‘군더더기 없이(Minimal/Simple)’ 본질적인 기능을 잘 표현해 주는 디자인을 제공하며, 쓸 때마다 ‘매력적(Attractive)인 서비스’가 되기 위한 기능을 제공하는 UX 전략입니다.


파프리카스토리가 발견한 KEY ISSUE & SOLUTION은 무엇인가요?
기존 단일 결제 시에는 결제와 멤버십 카드 메뉴가 별도로 분리되어 사용자의 목적성에 따라 처음부터 접근 경로를 달리 제공하였으나, 복합 결제 방식의 경우에는 결제와 멤버십 적립이 한 번의 사용자 행동으로 동시에 진행되어야 했습니다. 그래서 결제 및 적립 가능 상황을 구분하고 이에 따라 각각 사용자가 직관적으로 서비스의 이용 및 처리 과정을 이해할 수 있도록 제공하는 것이 중요하였습니다. 이에, 각 상황 별로 제공하는 카드 UI에 대해 몇 가지 타입으로 사전 프로토타입을 제안하고, 실제 유저 검증 과정을 거쳐 최종안을 적용하게 되었습니다. 기존 온·오프라인의 사용자 경험과 연계하여 총체적으로 자연스럽고 끊김 없이 고객 경험을 제공하기 위한 UX 설계가 핵심 과제였으며, 이를 위해 O2O 상황의 Journey Map을 작성하여 시나리오 작업을 진행하였습니다.디자인 작업에 대해서도 간단히 설명 부탁드립니다.
디자인은 전략 방향을 토대로 멤버십 카드의 디자인에 입체감을 두어 역동적이고, 젊고, 친근한 서비스의 느낌을 극대화 하였습니다. 색상은 개인 정보를 다루는 서비스의 신뢰감을 높이기 위해 푸른색(Blue)을 기본 컬러로 사용하고, 부드러운 파스텔톤을 더하여 전반적으로 사용자들에게 편안한 느낌을 주도록 하였습니다.
사용자에게 편안함과 신뢰감을 더해주는 디자인을 위해 블루 컬러에 Flat 아이콘을 사용