파프리카스토리의 작업 과정을 알려 주신다면요.
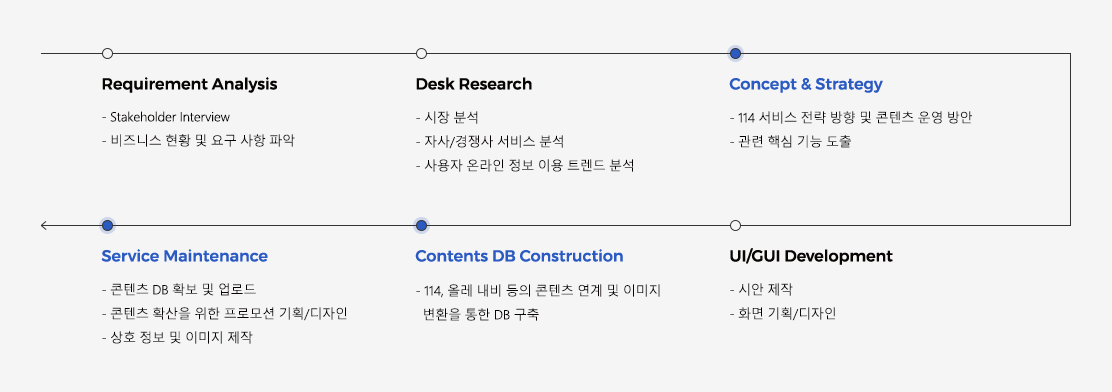
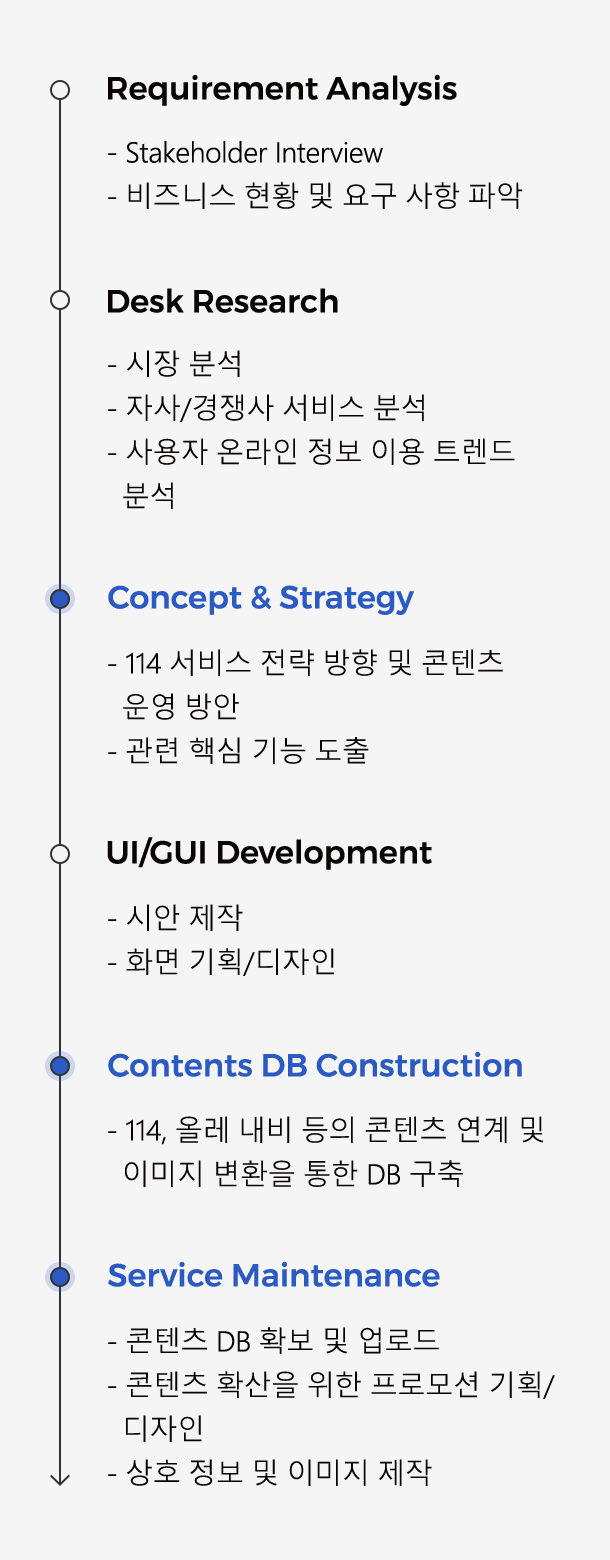
본 프로젝트는 휴대폰 연락처를 통한 지역 상호 정보 제공을 위한 기능뿐만 아니라, 지역별 상호 정보에 대한 콘텐츠 DB 확충을 위해 로컬 점주 및 사용자가 콘텐츠를 지속적으로 업로드할 수 있는 전략 방안과 기능을 함께 제시하여, 실질적으로 서비스가 지속적으로 활성화될 수 있는 마케팅 측면의 방안까지 고려하여 개발을 진행하였습니다.

파프리카스토리가 발견한 KEY ISSUE & SOLUTION은 무엇인가요?
본 프로젝트는 휴대폰의 연락처 UI를 기반으로, 내 위치나 특정 지역에 인접한 상호 정보를 바로 확인할 수 있도록 서비스를 제공하여, 기존의 앱이나 웹 기반 포탈 서비스 대비 서비스 접근성 및 이용 편의성을 높이는데 가치를 두고 진행되었습니다. 서비스의 형상은 연락처를 기반해 서비스 정보를 안내하는 비교적 단순한 로직이었으나, 상호 DB를 어떻게 지속적으로 업데이트할 것인지에 대한 방안이 무엇보다 중요하여, 이러한 방안을 서비스 기획 단계에서부터 함께 고민하여 진행되었습니다. 기존의 KT 내부에 내비게이션 서비스 및 114서비스 내의 이미지 정보를 최적화 변환하여, 초반의 콘텐츠 DB를 구축하고, 이후 사용자와 점주가 자발적으로 정보를 업로드할 수 있는 기능을 함께 서비스 내에 제공하였습니다.디자인 작업에 대해서도 간단히 설명 부탁드립니다.
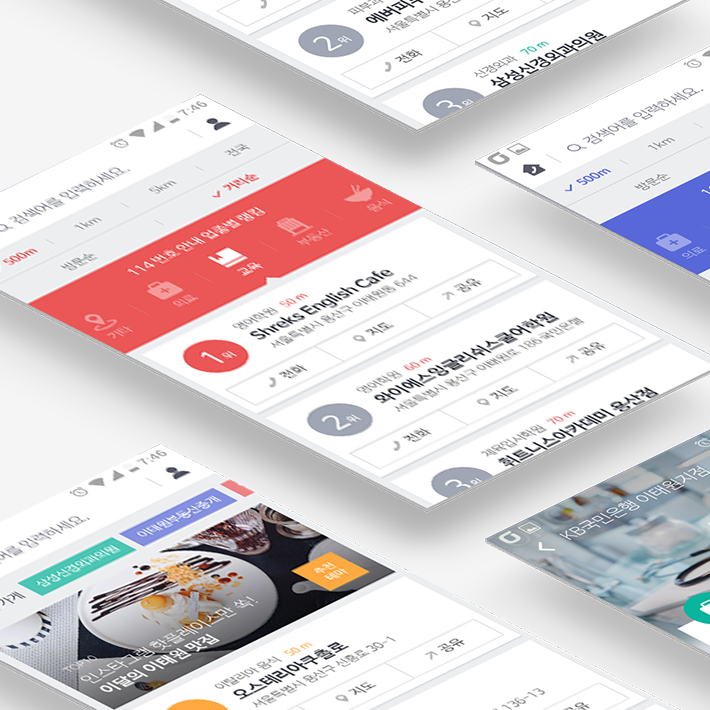
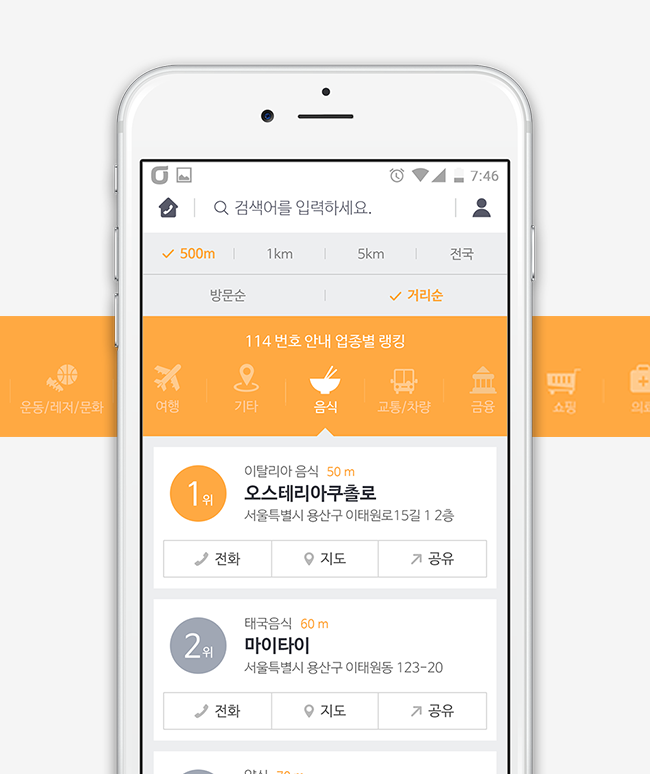
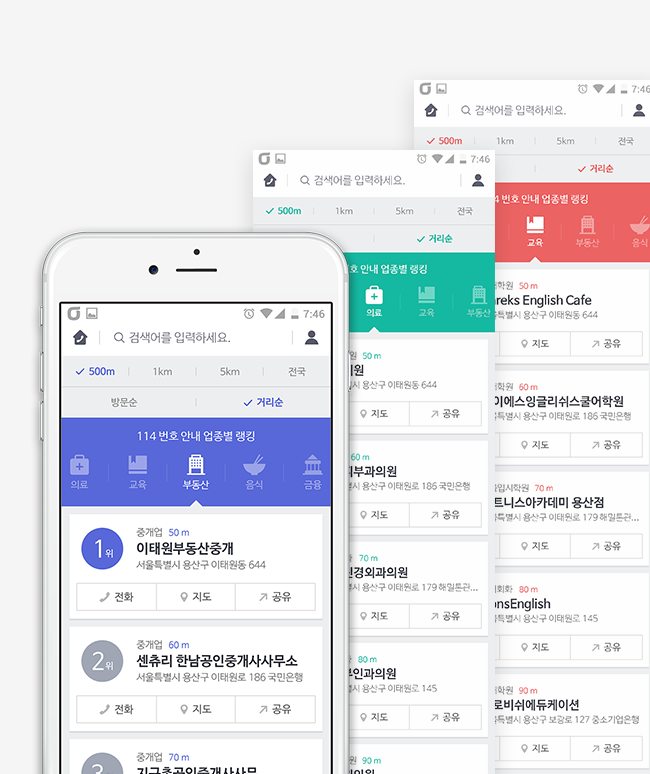
디자인은 전략 방향을 토대로 ‘Obvious, Easy, Fun’ 3가지 원칙을 세웠습니다. 방대한 114 DB를 사용자들에게 효과적으로 전달하고 편리하게 선택할 수 있도록 카드뷰 형태로 정보를 제공하여 정보 간의 명확한 구분을 주었으며, 다양한 업종별 카테고리에 고유의 컬러를 지정하여 젊고 역동적인 느낌을 주어 업종별 이동이 쉽고 명확하여 누구나 편리하게 사용 가능하도록 하였습니다.‘Obvious · Easy · Fun’
업종별 카테고리에 과감하고 화려한 컬러와 직관적인 아이콘으로 디자인함으로써 재미있고 명확하게 카테고리를 구별할 수 있게 하였으며, 그 이외의 전반적인 컬러들은 Black&White를 사용하여 전달하고자 하는 정보에 집중할 수 있도록 하였습니다. 상세화면에서는 다양하고 복잡한 정보들을 동일한 속성으로 그룹핑해 카드뷰로 디자인해 다소 복잡할 수 있는 화면을 간소화하고 심플한 버튼과 아이콘으로 중요한 정보의 집중도를 높였습니다.
11개의 업종별 카테고리를 구분하여 사용자들에게 랭킹별로 상호 정보를 전달